Introduction
Thank you very much for choosing our theme. We truly appreciate and really hope that you'll enjoy our theme!VoidCoders presents you an awesome photography WordPress Theme – Maxtreo. Maxtreo- Architecture and Interior WordPress Theme specially made for Interior Design services, Dining Room, Exterior Design, Kitchen Design, Living Room Design, Master Bedroom Design, Cottage, etc. Maxtreo is trendy, minimalistic and creative for Interior Design, Architecture & Decor agencies, etc. Modern technologies, amazing animation will make your project one of the Best! Includes 2+ Homepages, Amazing animations with Dark & Light versions.
Theme features
- Responsive Design
- Retina Ready
- Sticky Header
- Blog Page Layout Option
- Truly One Click Demo Importer.
- Powerful Drag and Drop Page Builder (Elementor)
- Powerful option panel
Integration
- Elementor Page Builder
- Contact Form 7
- Elemailer Lite ( Design Emails with drag & drop builder Elementor )
Need Support?
If you have any questions / issues please open a support ticket at SupportTheme Installation
Once you purchase the theme from themeforest, you'll be able to load 2 file type.- All Files and documentation
- Installable Wordpress Theme File
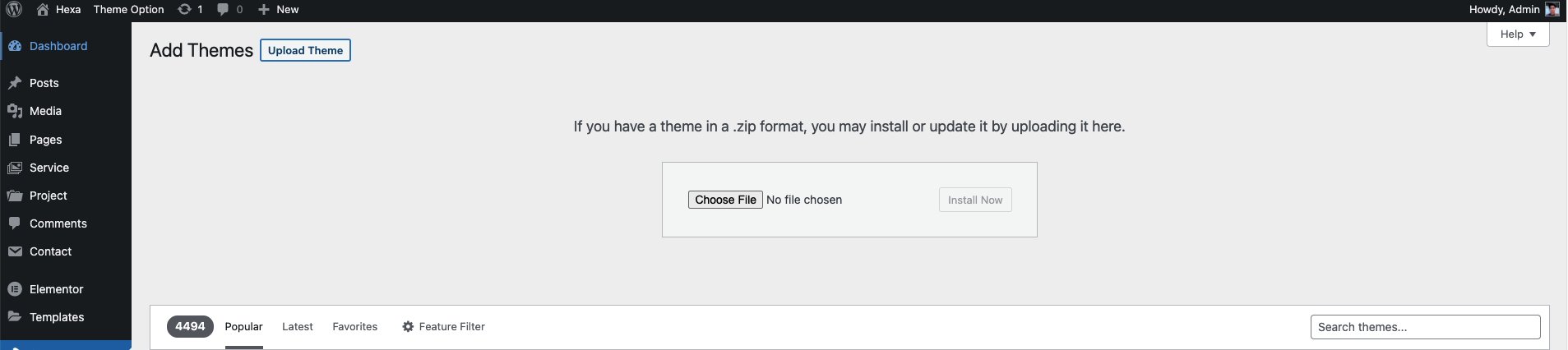
Install theme via Wordpress Dashboard

- Go to 'Appearance > Theme' section
- Click 'Add New' and select the 'Upload' option
- Upload the zip file
- All Done :)
Install theme via FTP
- Access to the file on your server using ftp editor program
- Go to 'wp-content/themes' folder
- Extract the zip file and put the themename-vxx_xx folder there
- Go to 'Wordpress Dashboard > Appearance > Theme' section to activate the theme
- All Done :)
Install Plugins
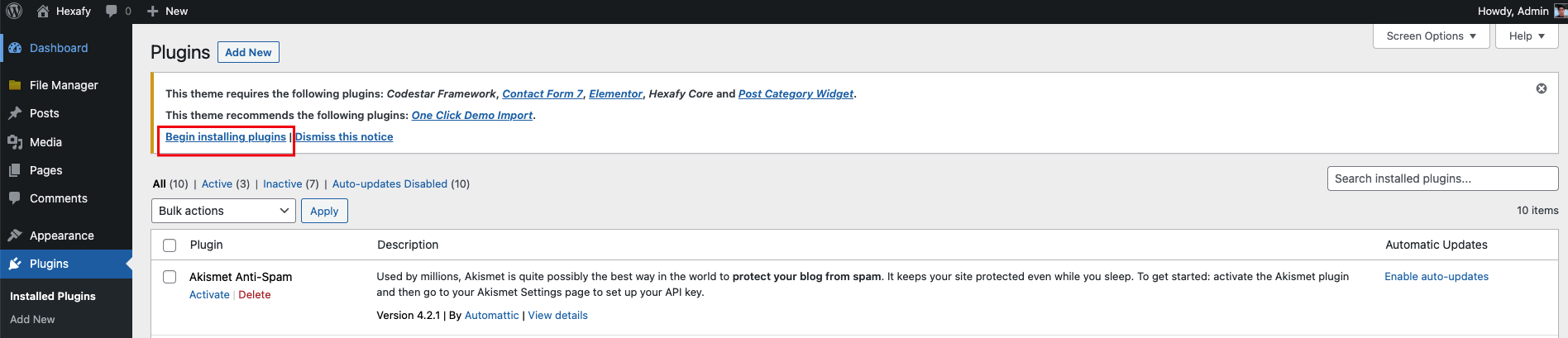
After you install the theme, there'll be a list of suggested and recommended plugins at the top of the wordpress dashboard.
If you already hide it out, you can go to 'Appearance > Install Plugins' section instead too.

Importing Demo Content
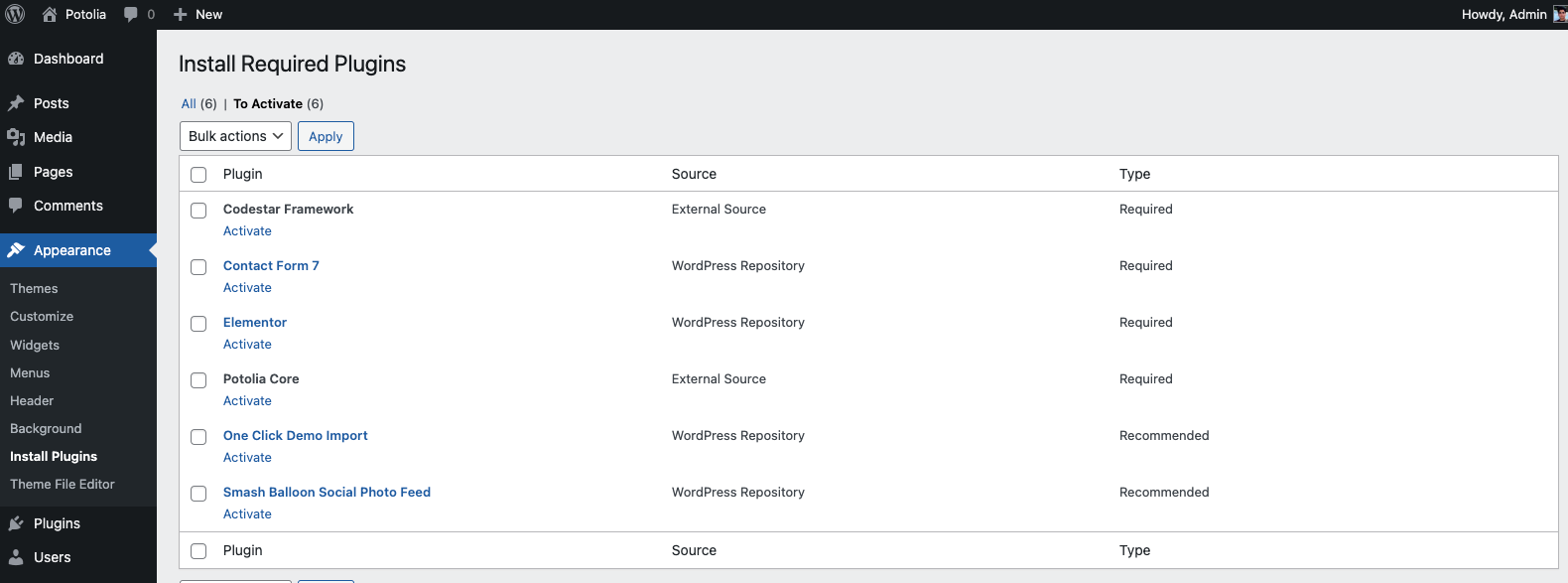
After activating the theme, there'll be suggested plugin listed at the top (if there aren't, you can go to 'Appearance > Install Plugins' section as well ). Try installing and activating these following plugins ( as it effects the importing process ). You can also install all suggested plugins at this step as well.Note:All of your old data will be remove if you use this function.

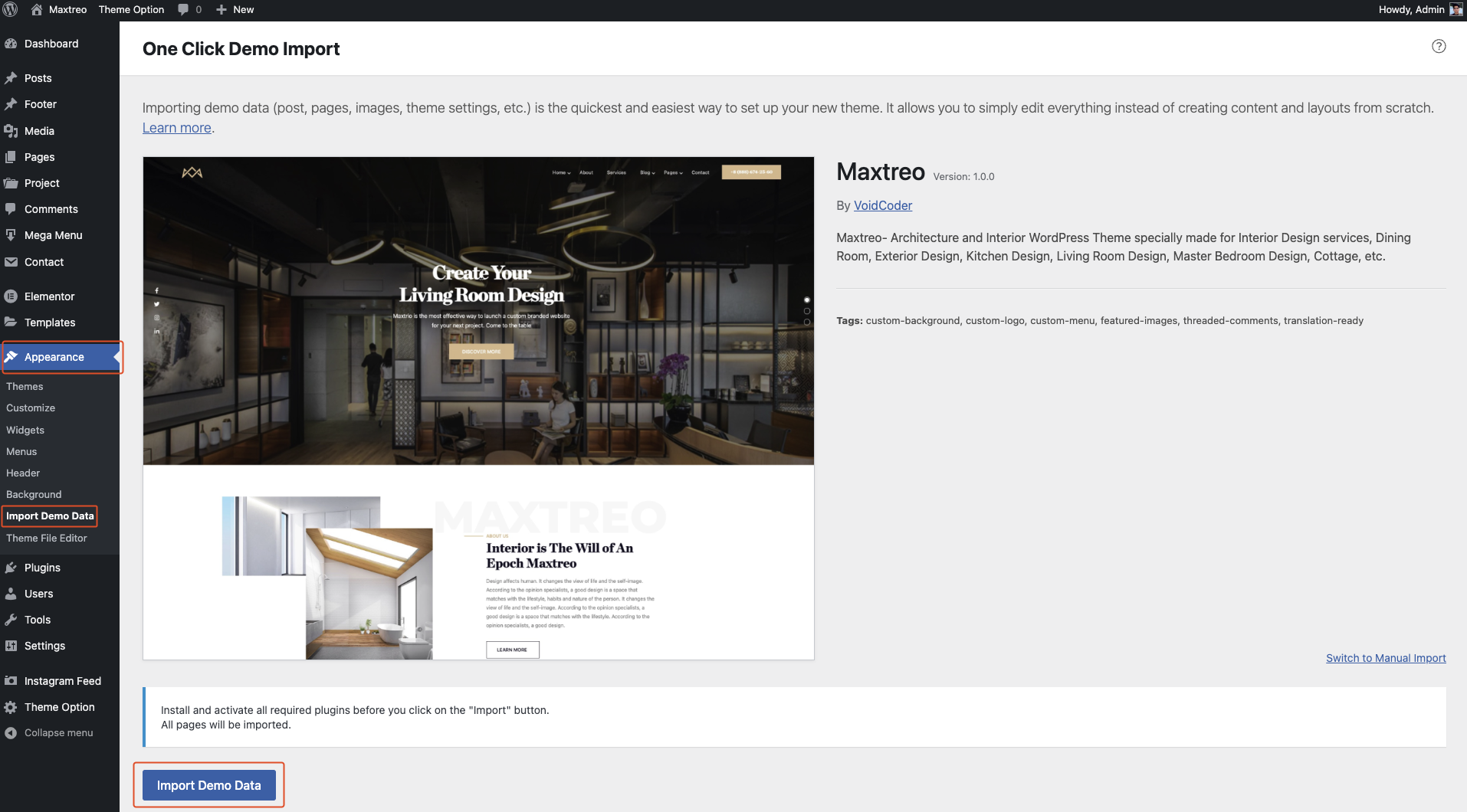
Then, go to 'Appearance > Install Sample Data > Choose Layout > Import Demo Data'
Follow the steps mentioned on the screen, then, you'll get the site like the demo :)General Layout
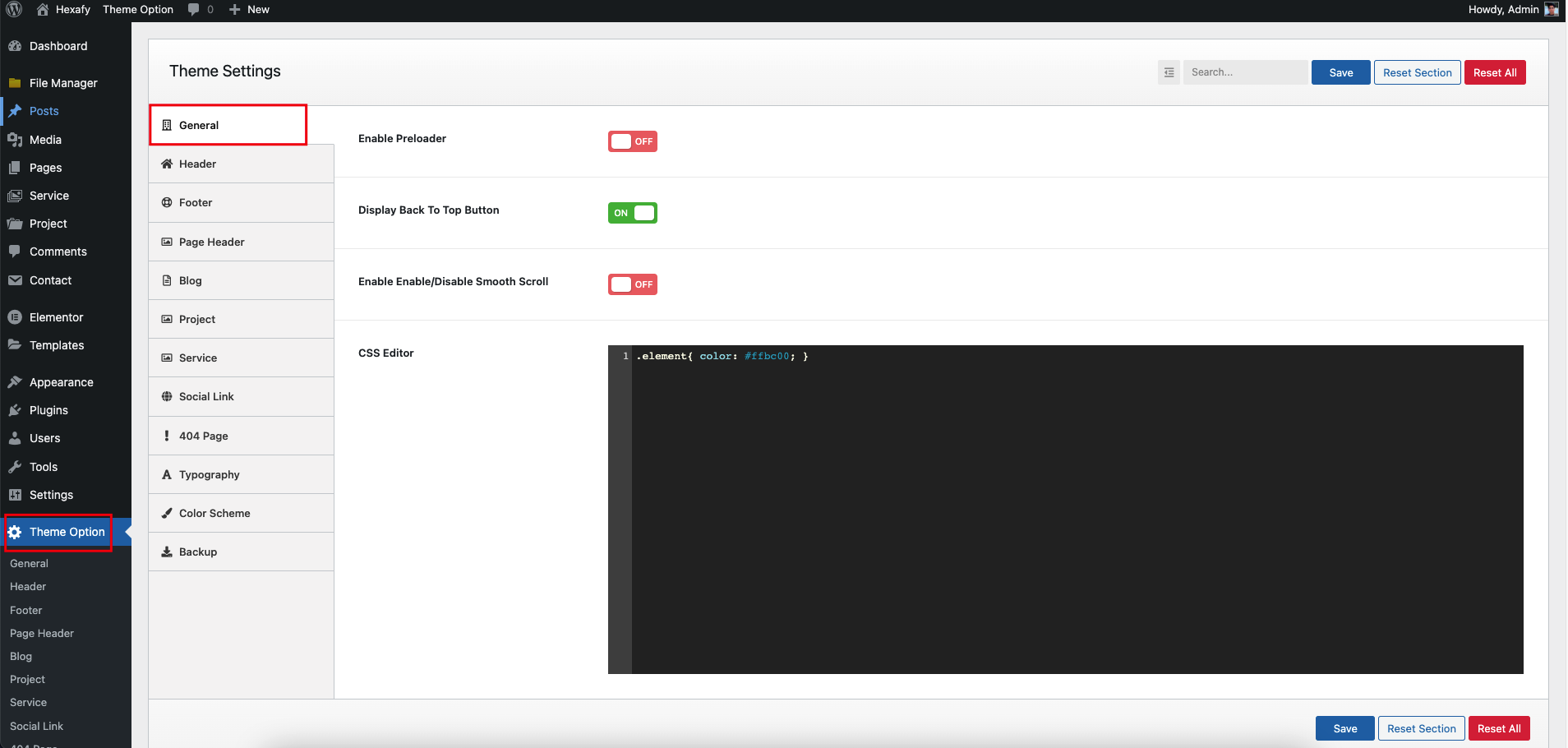
- Preloader
- Display Back To Top
- Enable/Disable Smooth Scroll
- You can use Custom CSS style if you want overwrite style of theme and your customize code keep in database so you can update theme in future without change

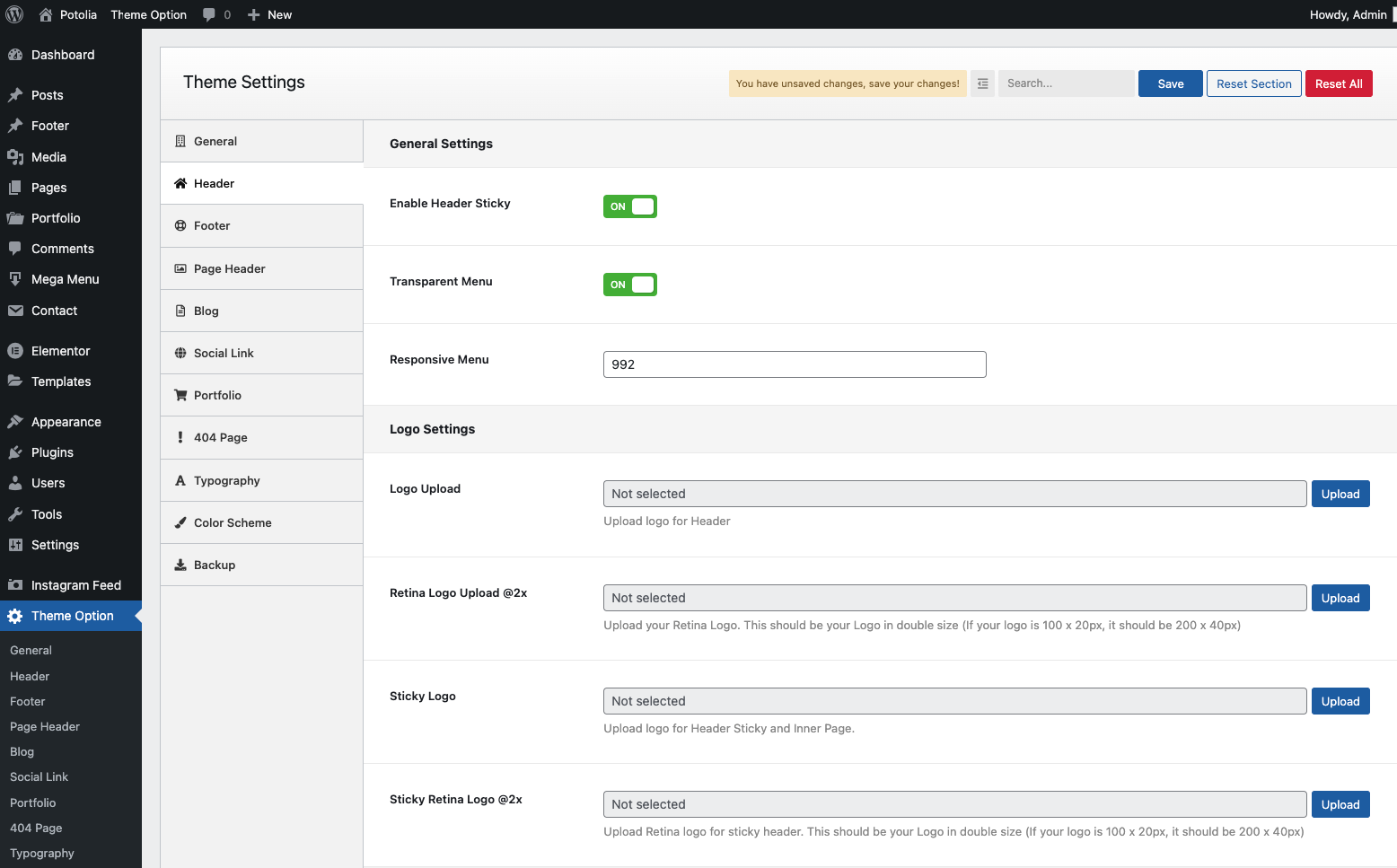
Header Settings
- Enable Header Sticky
- Transparent Menu
- Responsive Menu
- Topbar Settings
- Logo Upload
- Menu Style

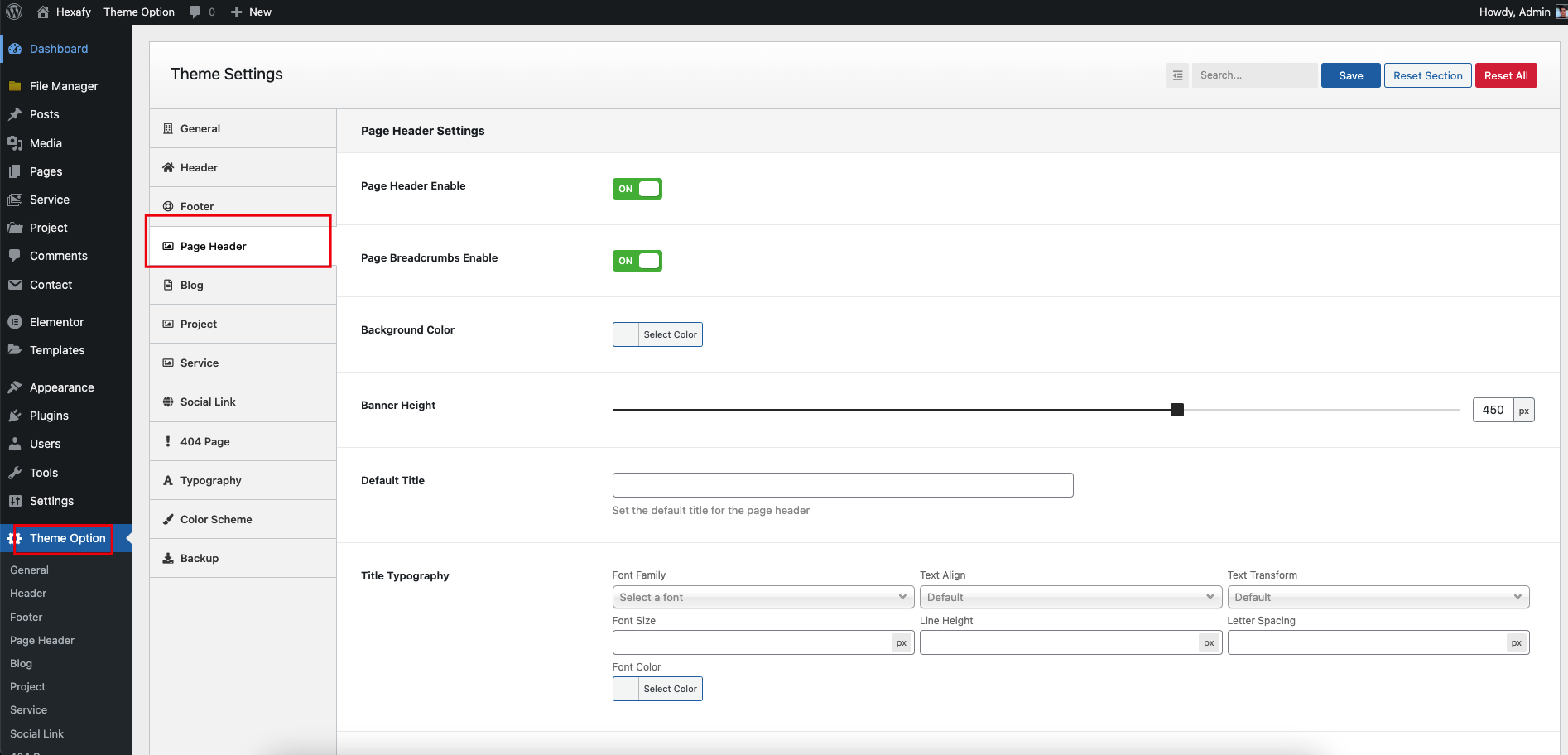
Page Header Settings
- You can setup page title, sub-title, background for page title
1. Default Page Setting.
- Default Page Title
- Default Page Description
- Default Page Background

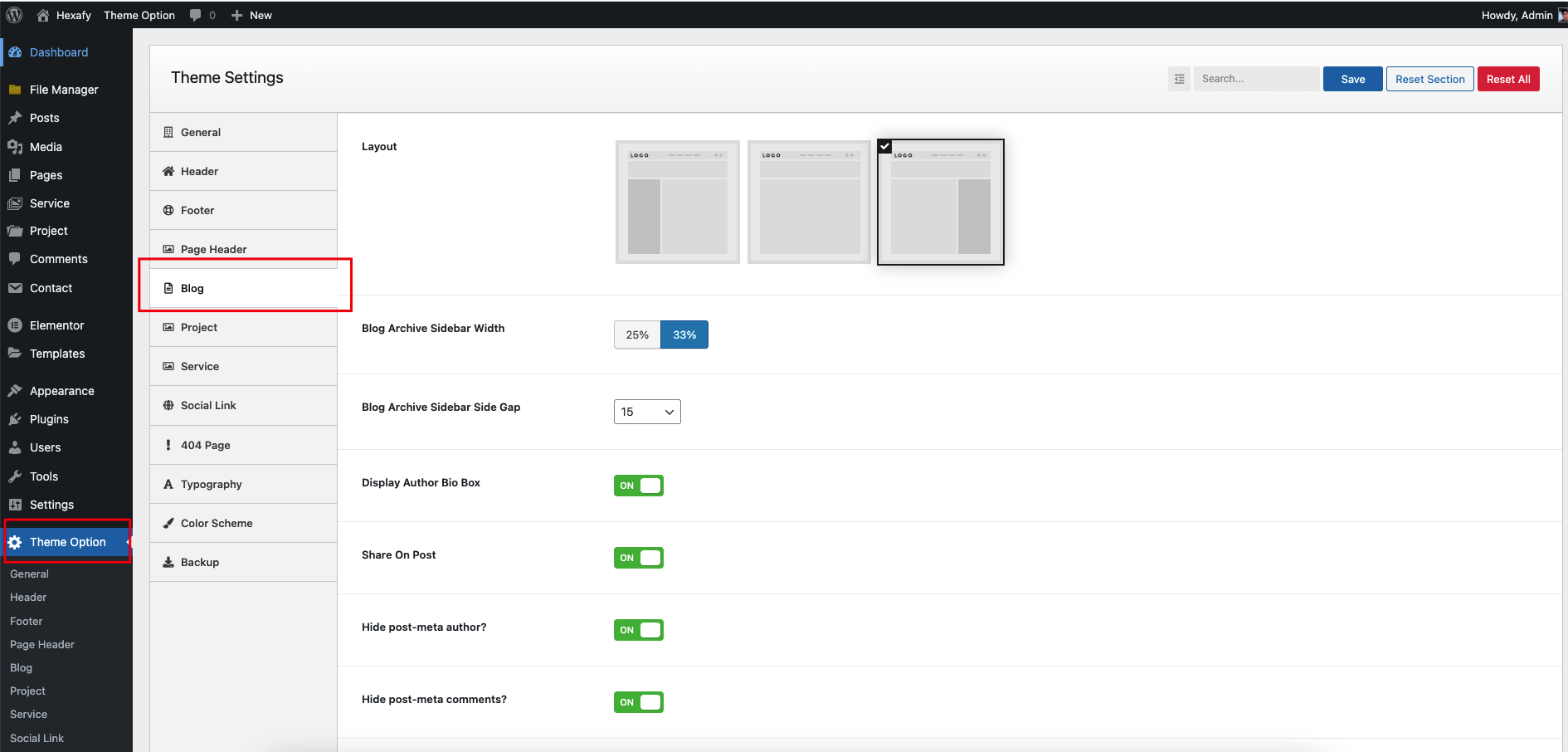
Blog Settings
You can setup blog page display as grid or masonry layout with left sidebar,right sidebar or no sidebar
You can edit blog sidebar by navigate to Appearance > Widgets > Primary

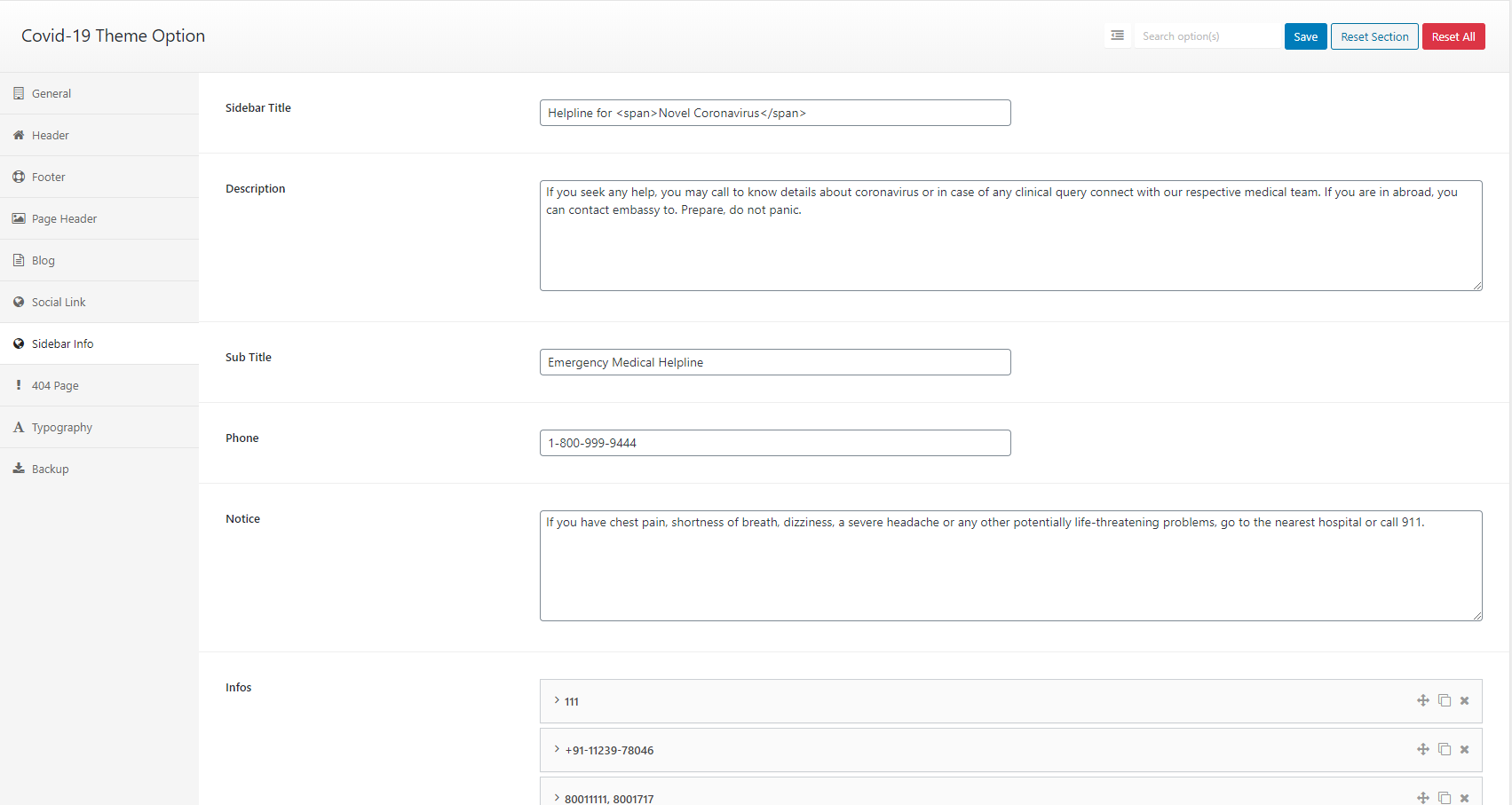
Sidebar Settings
- You can setup Sidebar Info

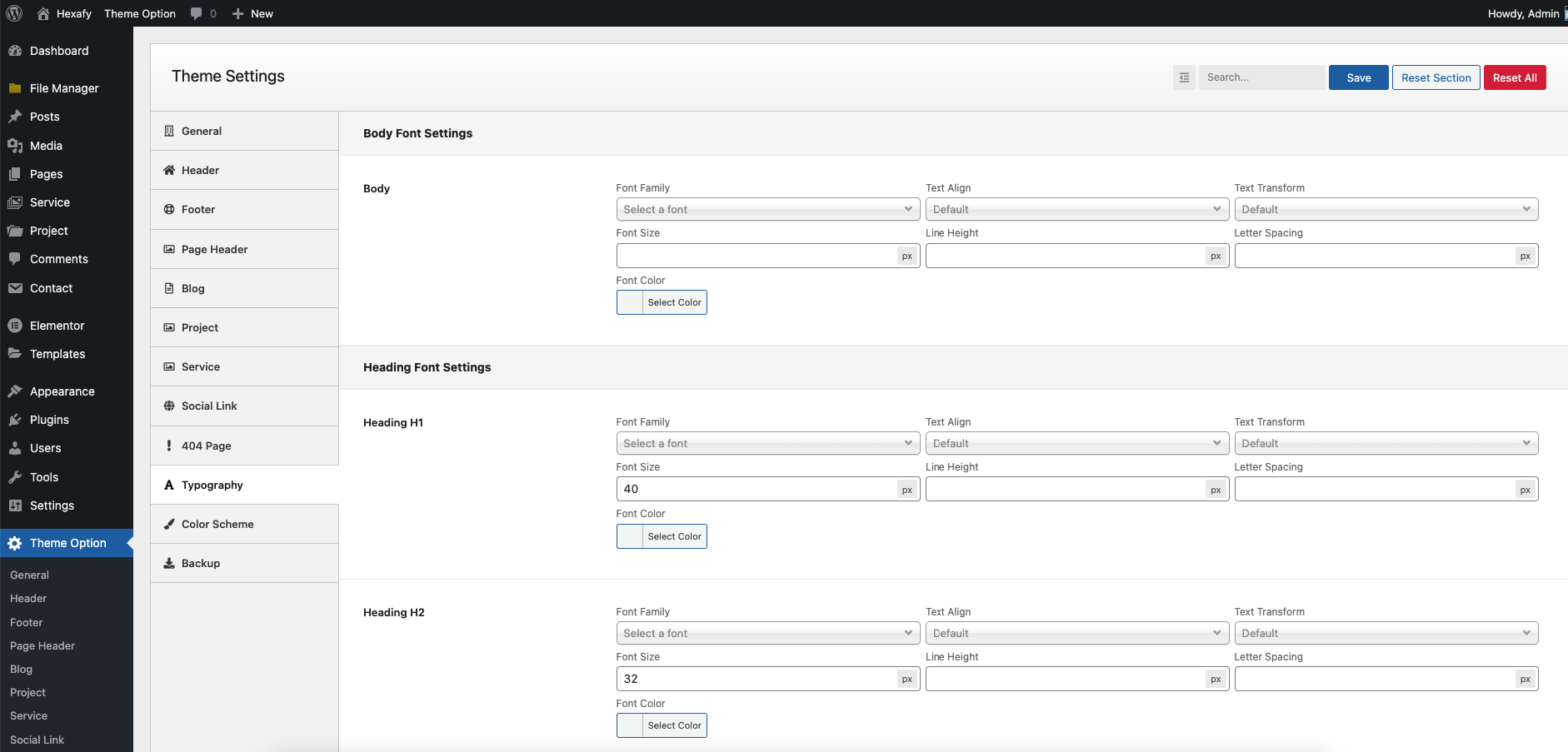
Typography Settings
You can change font family use default fonts, Google fonts, change font size, font color, heading font size

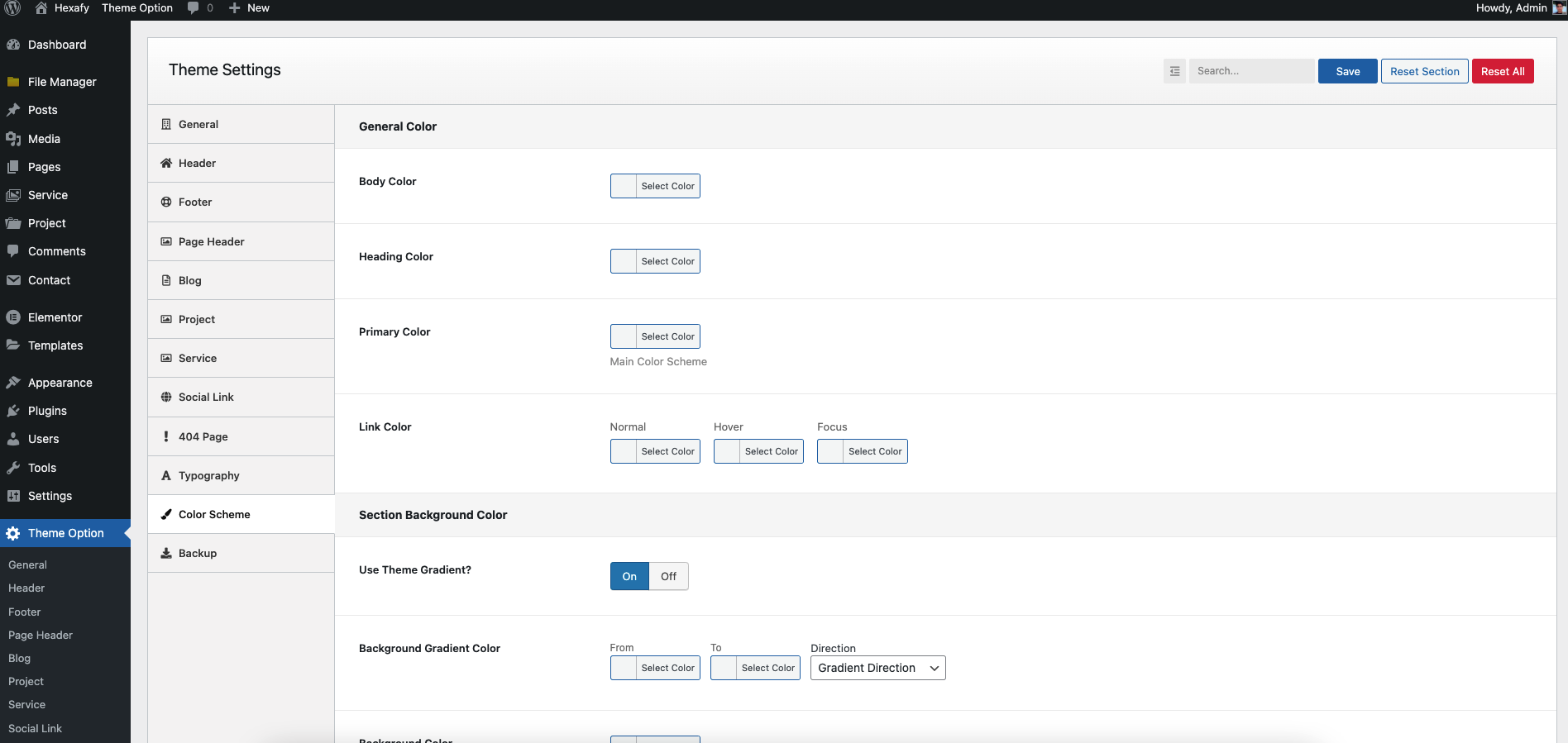
Color Scheme
You can change color for overall site, header, footer.

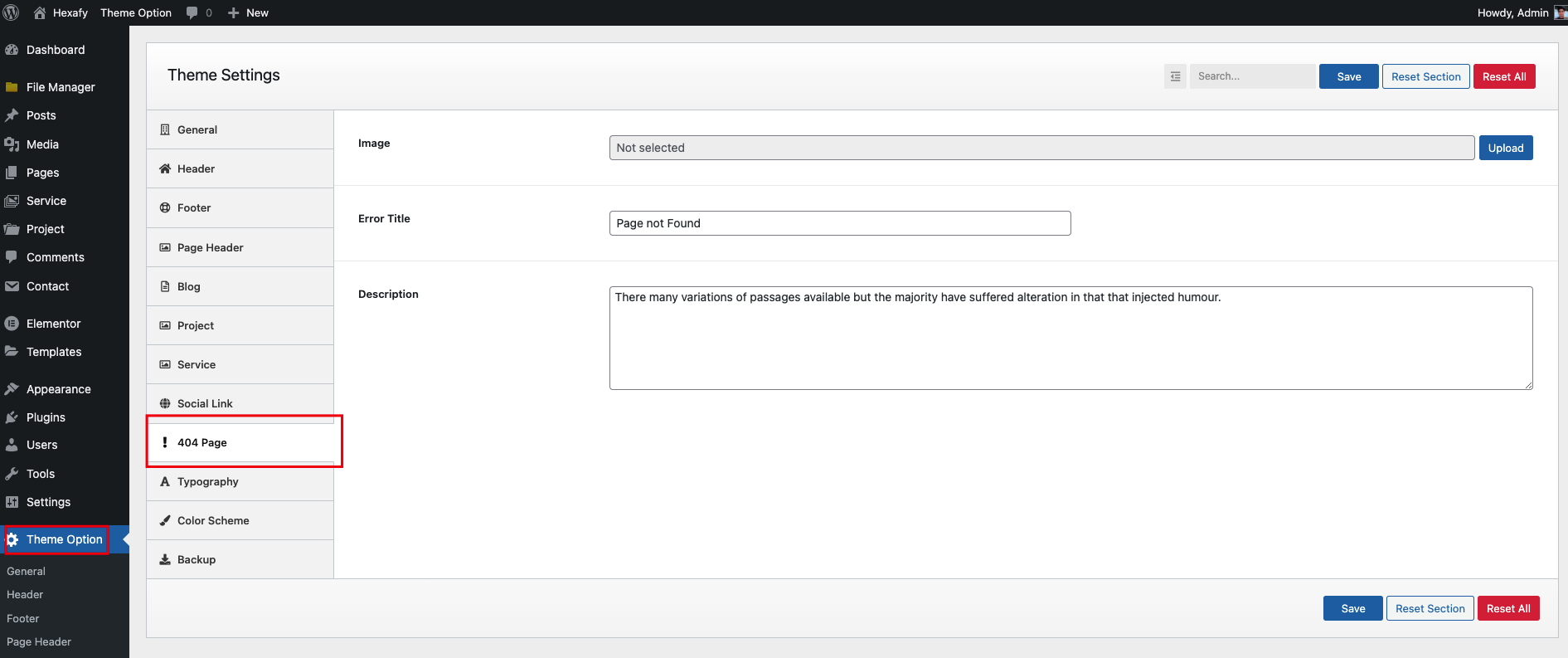
404 Settings
You can setting up 404 Page.

Homepage
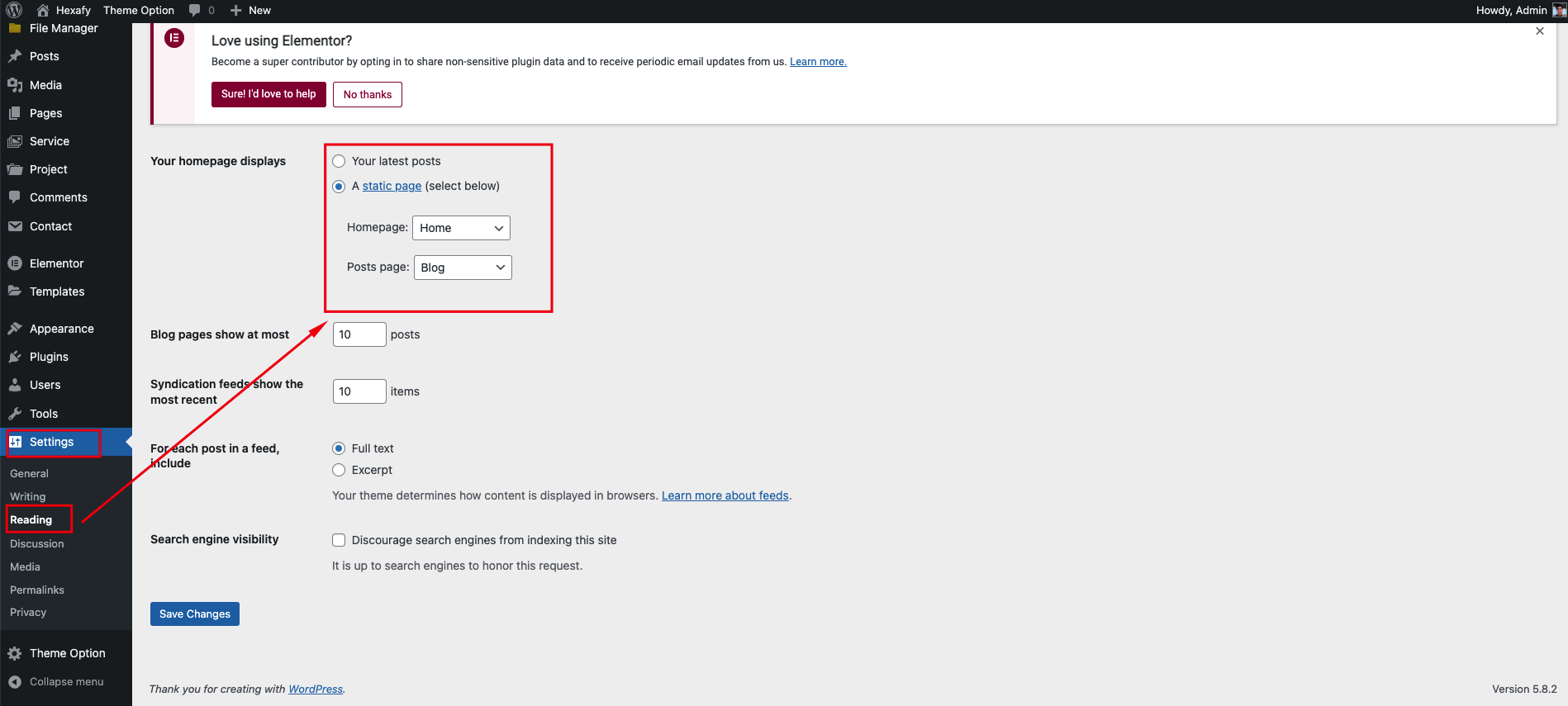
- You can assign another page to homepage by go to Dashboard > Settings > Reading > Change Frontpage to any page you want

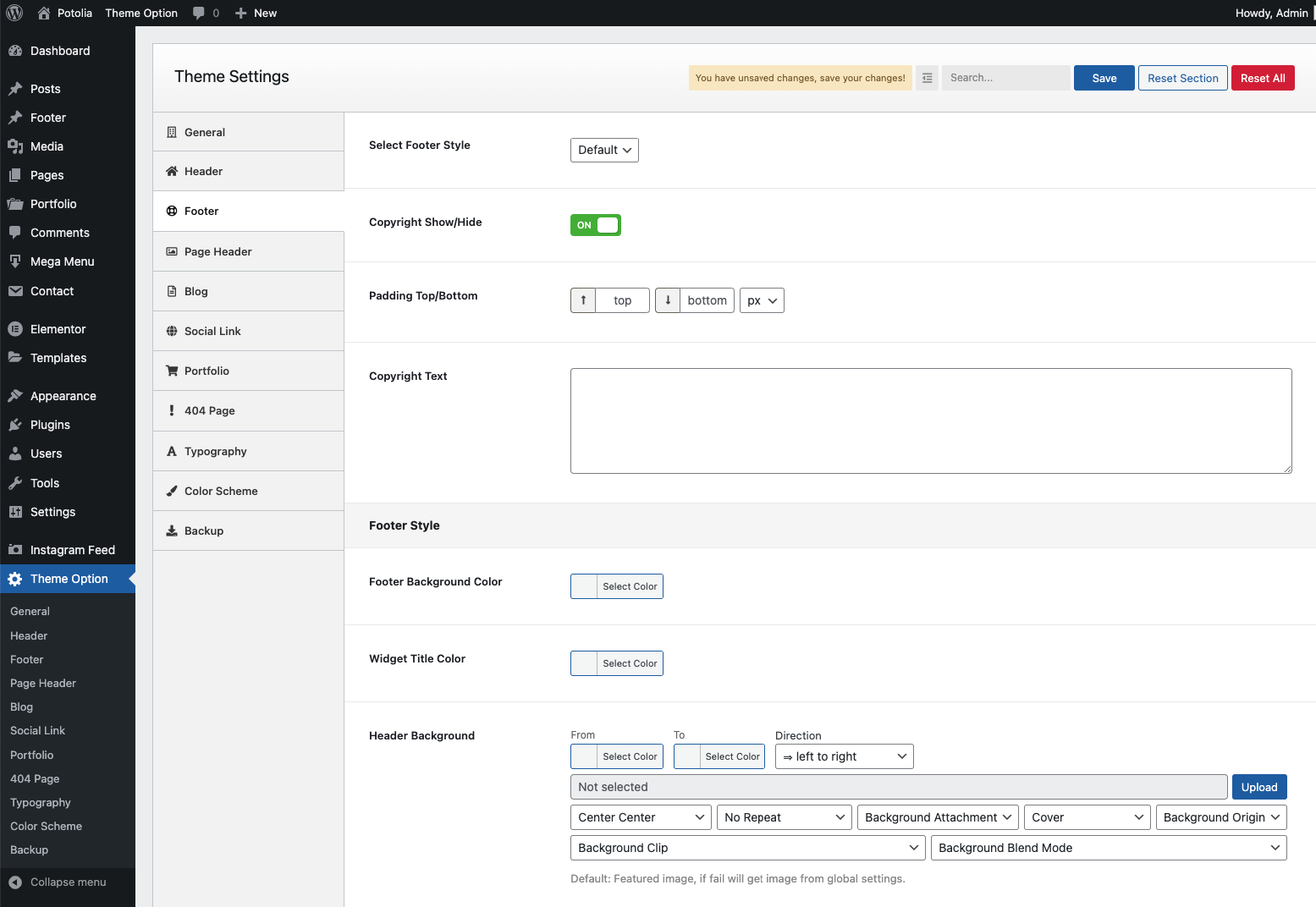
Footer Link Widget
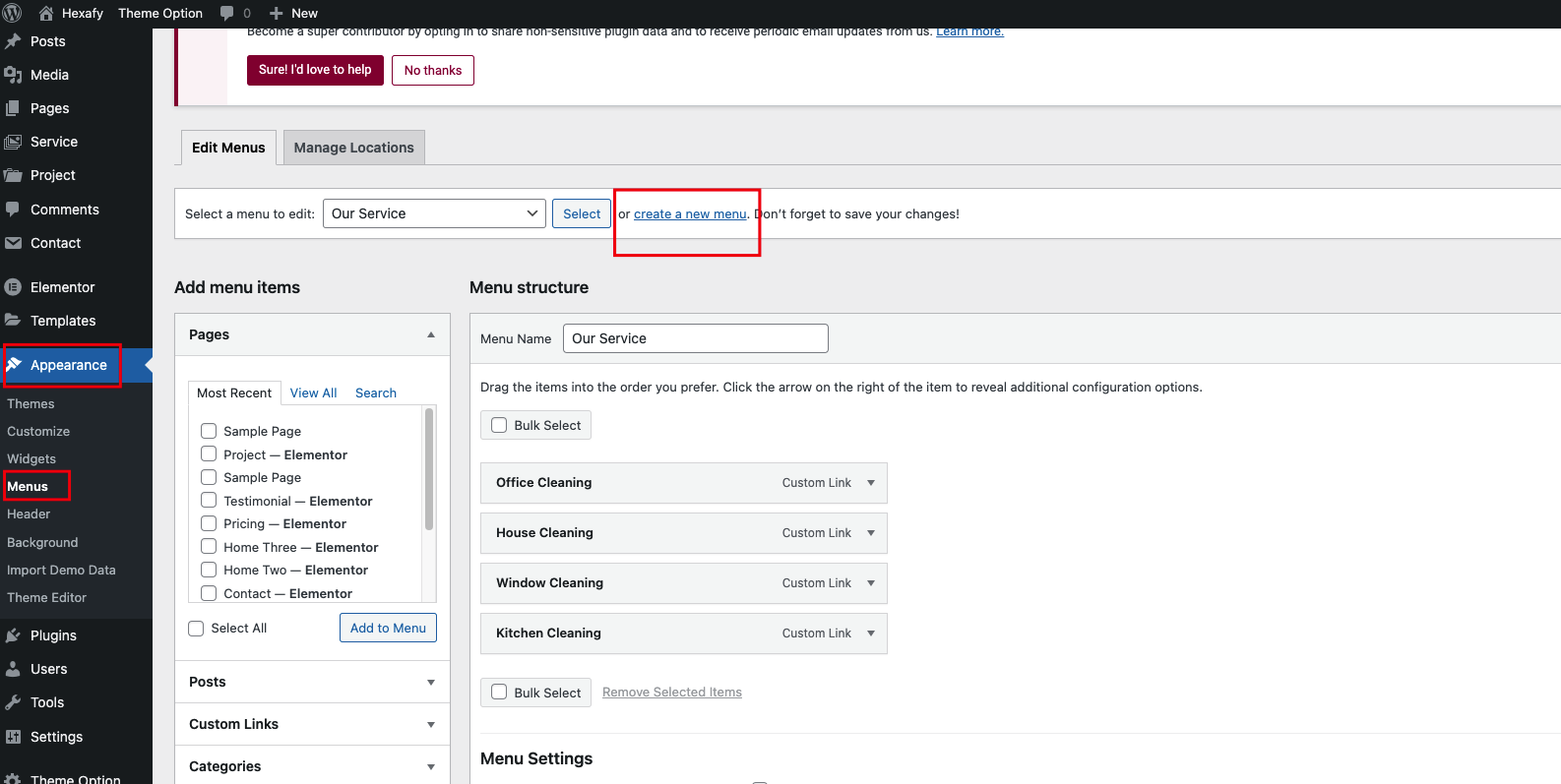
1. Go "Appearance > Menu" create invidiual menu: "Company", Resource", "Support"

How to Design your Contact Form
Follow this guide: Design Contact form 7 Emails with elemailer lite
Design Elementor Pro's form widget with Elemailer Lite:
If you are using elementor pro and it's contact form, you can use elemailer Lite for free and design it's emails. Follow the below video.Auto Update using Envato Market #
- Install the Envato Envato Market #.
- Go to themeforest.net > Settings > API Keys.
- Generate an API key and store it in a text file as you will need it shortly.
- Now login into your WordPress admin dashboard
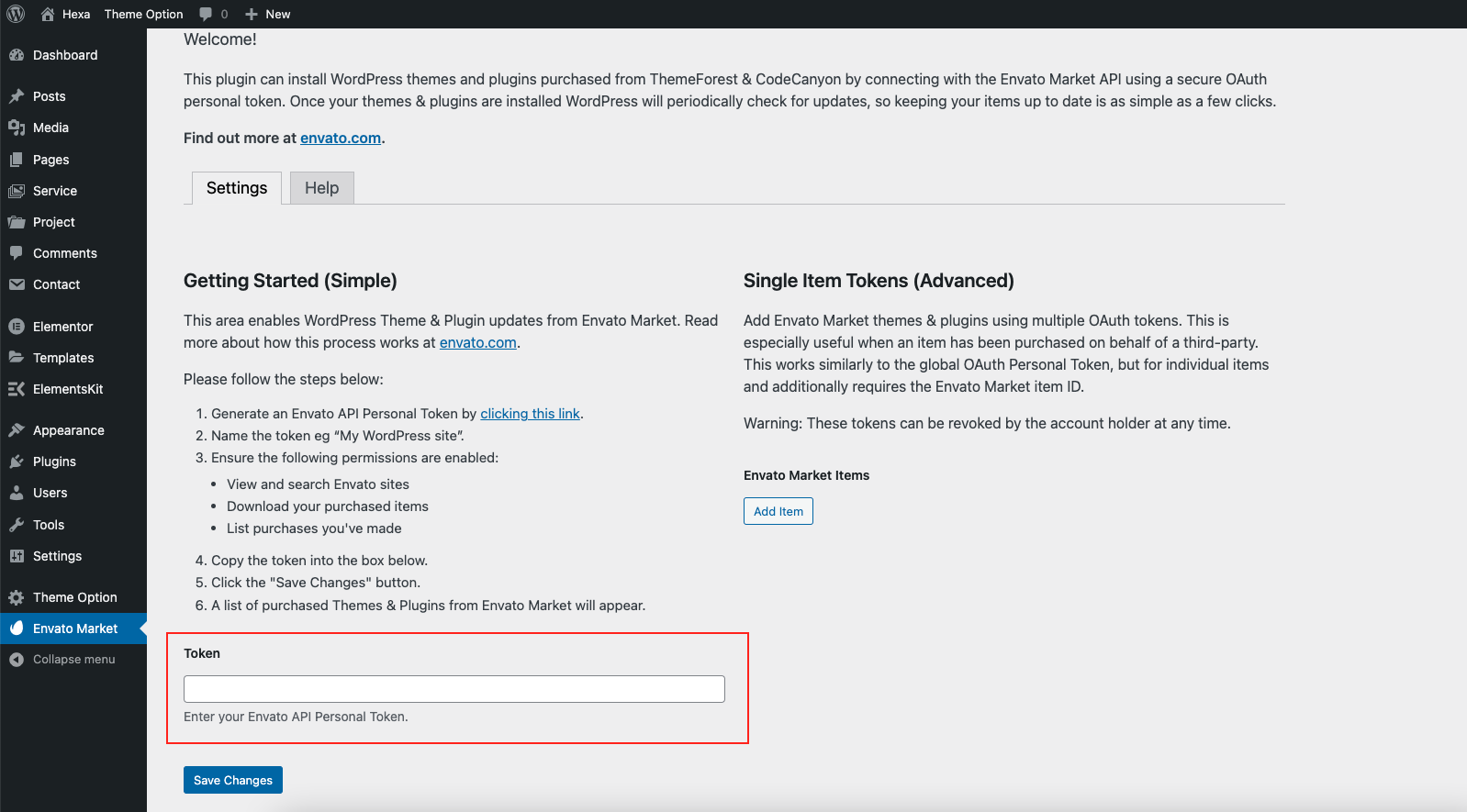
- From left sidebar click on Envato Market.
- As shown in below screenshot fill the API key that you just retrieved from themeforest.net
- Save Settings.
- Once the page refreshed you will see the list of themes you have purchased.
- If there is a new version available you will get the “update Automatically link.
- The theme will be updated to the most recent version.


Socials Settings
You can setting up your Social Networks.